ในบทนี้คุณจะได้เรียนรู้
- หากต้องการใช้ JavaScript และ W3C เอกสารรูปแบบของวัตถุที่จะสร้างหน้าเว็บแบบไดนามิก
- แนวคิดของโหนด DOM และต้นไม้ DOM
- การสำรวจ, แก้ไขและปรับเปลี่ยนองค์ประกอบในเอกสาร XHTML
- ในการเปลี่ยนลักษณะ CSS แบบไดนามิก
- ในการสร้างภาพเคลื่อนไหว JavaScript
-DOM คือการมอง web page ให้มีโครงสร้างเป็นแบบ tree(ต้นไม้คว่ำ) , root node คือ node ที่อยู่บนสุดจะไม่มี parent , parent nodeจะมี child node ได้หลาย node,child node จะมี parent node ได้แค่ node เดียวเท่านั้น และ node ที่อยู่ในระดับเดียวกันจะเรียกว่าsibling

รูปแบบไดนามิค
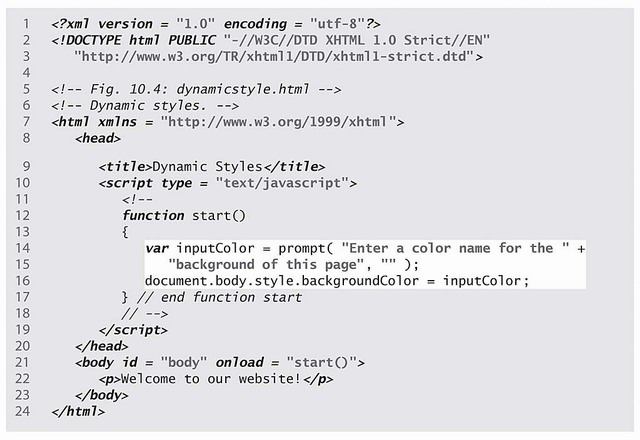
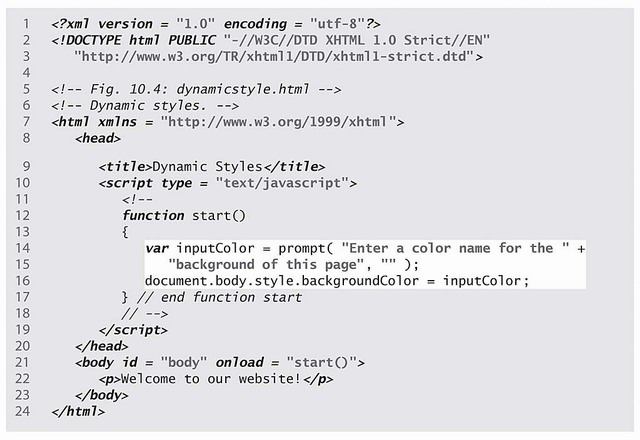
รูปแบบขององค์ประกอบสามารถเปลี่ยนแปลงได้แบบไดนามิก บ่อยครั้งที่การเปลี่ยนแปลงดังกล่าวจะทำในการตอบสนองต่อเหตุการณ์ที่เกิดขึ้นการใช้งานซึ่งเราจะหารือในบทที่ 11 การเปลี่ยนแปลงรูปแบบดังกล่าวสามารถสร้างผลกระทบจำนวนมากรวมทั้งผลกระทบเลื่อนเมาส์เมนูแบบโต้ตอบและภาพเคลื่อนไหว รูปที่ 10.4 เป็นตัวอย่างง่ายๆที่มีการเปลี่ยนแปลงสถานที่ให้บริการในรูปแบบสีพื้นในการตอบสนองต่อผู้ใช้ป้อน

สรุปวัตถุ DOM
ในขณะที่คุณเคยเห็นในส่วนก่อนหน้านี้วัตถุและคอลเลกชันใน W3C DOM ให้คุณมีความยืดหยุ่นในการจัดการกับองค์ประกอบของหน้าเว็บ เราได้แสดงให้เห็นว่าการเข้าถึงวัตถุในหน้าวิธีการที่จะเข้าถึงวัตถุในการเก็บและวิธีการเปลี่ยนรูปแบบองค์ประกอบแบบไดนามิก
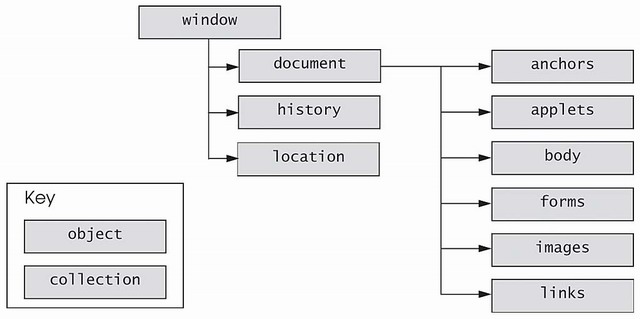
W3C DOM ช่วยให้คุณเข้าถึงองค์ประกอบในเอกสาร XHTML ทุก องค์ประกอบในเอกสารแต่ละครั้งจะถูกแสดงโดยวัตถุที่แยกต่างหาก แผนภาพในรูปที่ 10.6หลายรายการของวัตถุที่สำคัญและคอลเลกชันโดย W3C DOM รูปที่ 10.7ให้คำอธิบายสั้น ๆ ของแต่ละวัตถุและการจัดเก็บในรูป 10.6 .

-การท่องเข้าไปในDOM และ ทำการแก้ไขต่างๆ ได้ เช่น เรียกดูจากเลข ID,เพิ่มข้อมูลเข้าไปใหม่,แทนที่ข้อมูลเดิม,ลบข้อมูลได้ เป็นต้น
-สามารถโต้ตอบกับผู้ใช้ให้สามารถทำงานตามที่สั่งได้ เช่น ผู้ใช้ป้อนว่า สีแดง แล้วแปลงข้อมูลที่ป้อนไปแสดงเป็นสีพื้นหลังของ web page ได้ ในหัวข้อ Dynamic Styles
2.เรื่อง XML
-XML เป็นไฟล์ที่ ผู้ที่จะใช้ส่งข้อมูลหรือไฟล์ต่างๆ ให้กัน จะสามารถกำหนดโครงสร้างหรือชื่อแท็กต่างๆ ไดด้วยตนเอง เหมาะสำหรับผู้ที่ต้องการส่งข้อมูลให้กันโดยใช้แท็กที่เข้าใจกันเอง ไม่มีรูปแบบที่บังคับตายตัว แล้วแต่ผู้ใช้จะเป็นผู้กำหนดเอง และเข้าใจกันเอง เช่น
ไม่มีความคิดเห็น:
แสดงความคิดเห็น